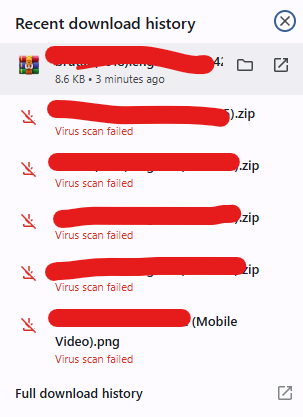
Not sure why this suddenly started happening, but very annoying when started to affect all downloads including images!
Going to tell you what I tried first in case this did have an effect:
2. Disable Browser Extensions
Some extensions, particularly security or download managers, can interfere with downloads.
- Open chrome://extensions/.
- Disable all extensions by toggling them off.
- Retry the download.
- If successful, enable the extensions one by one to find the culprit.
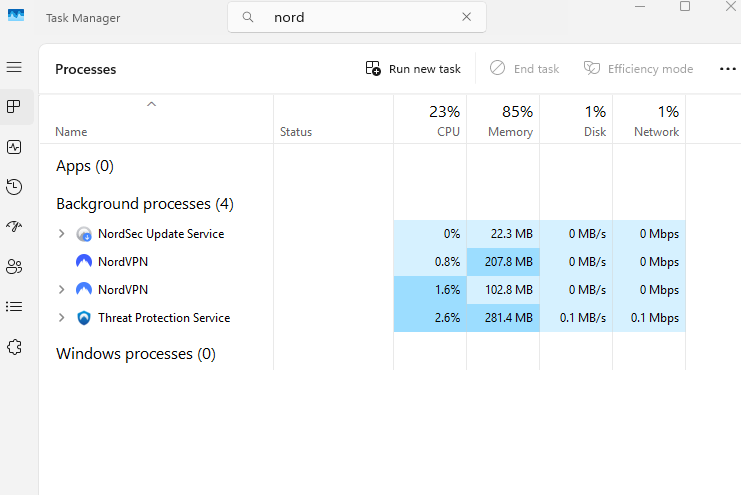
3. Check Your Antivirus or Security Software
Your antivirus software may block the download.
- Temporarily disable your antivirus:
- Right-click the antivirus icon in the system tray.
- Select Disable Protection or similar.
- Retry the download.
- If successful, whitelist the file or website in your antivirus settings.
4. Disable Windows Defender SmartScreen
Windows Defender SmartScreen can block downloads it considers unsafe.
- Press
Windows + S, type App & browser control, and press Enter. - Under Check apps and files, select Off (temporarily).
- Retry the download.
- After the download, re-enable SmartScreen to stay protected.
However, still didn’t work until got this sage advice from ChatGPT:
5. Check Windows Attachment Manager Settings
Attachment Manager may block downloads.
- Press
Windows + R, type gpedit.msc, and press Enter. - Navigate to:
- User Configuration > Administrative Templates > Windows Components > Attachment Manager.
- Double-click Do not preserve zone information in file attachments.
- Set it to Enabled and click OK.
- Retry the download.