
If you have spent the last few hours/day/weeks/months trying to fix the Google Search Console message that your WordPress page isn’t usable on mobile, then you have hopefully come to the correct place to fix it.
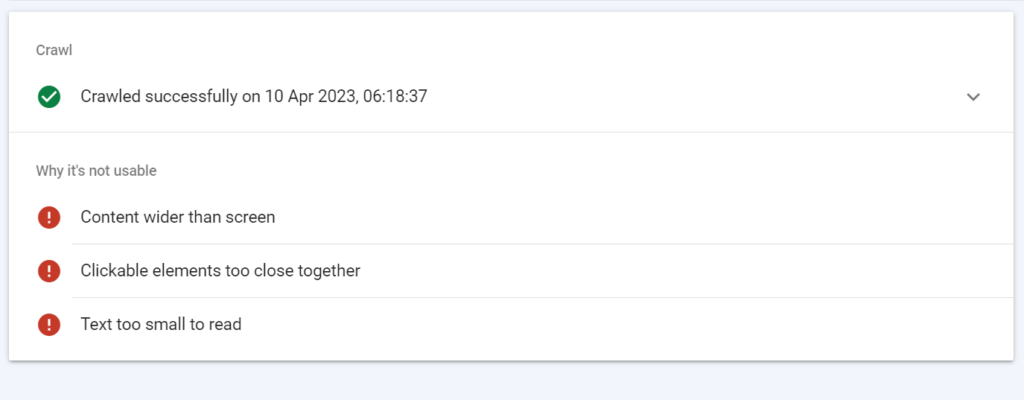
The classic message says:
And when you know that this just isn’t true, it’s extremely frustrating.
There are many on the internet who say just to ignore it, if you know that your page is showing, but I’m not in that school as I don’t like to give Google even a chance to reduce my rankings and if mobile usability has an effect on my rankings then that is not a good thing.
At the end of the day, the message isn’t appearing there for no reason. So why doesn’t Google see the page as usable even if it looks fine to me and every single mobile and screen-tester that I look at. Even on the screenshot that Google shows you of your site, it still looks good!
So, realize that if there is any chance that what Google says is true then fix that first. Hopefully that goes without saying.
The next thing to do and this is BIG is to see if you are getting javascript errors according to the Google Search Console.
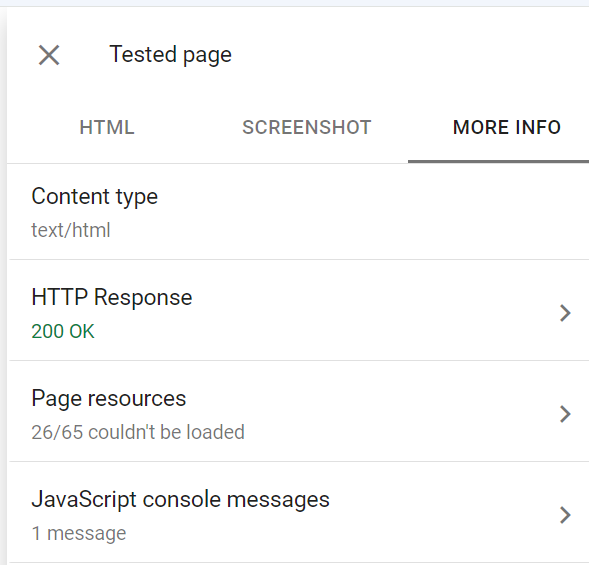
When you click on View Crawled page, or View Tested page it should show you.
Especially look at the Javascript console messages and page resources. If things aren’t being loaded, then this could change the way that Google is looking at your page. The fix for this is to turn off javascript in your browser and see if you can find the error.
How I Fixed It
So, here is how I fixed it. Quite possibly not the reason why you have the error but definitely worth it as it fixed it for me. I am using Elementor which may or may not have something to do with it. I also have created some pages in the Classic editor rather than the block editor.
What I did, was to convert the post to be edited with Gutenberg rather than Elementor or Classic Editor.
The way to do this is simply open the post in block editor and find a setting where you can convert it to blocks. Mine was on the left hand side. Make sure that you save it after. If this doesn’t work then try opening it in block editor and then saving it after. Make sure that you clear your cache and test again.
If you are trying to do multiple pages, or can’t find out how to do the above, then you can use a plugin called Bulk Block Converter. I was able to convert 100s of posts at a time without having to open each post.
If for any reason, this still doesn’t work, but you feel you are upon the right track (ie. you didn’t use block editor to create the post), then make sure that the cache is cleared so that Google is seeing the latest version of your site. One way to achieve this may be just to make a small edit on the post itself and update it.